Progressive Ember - Moment Timezones
A walk through the real effort to transition an enterprise level Ember application to a progressive web application.
Part three: Moment Timezones
This will be quick
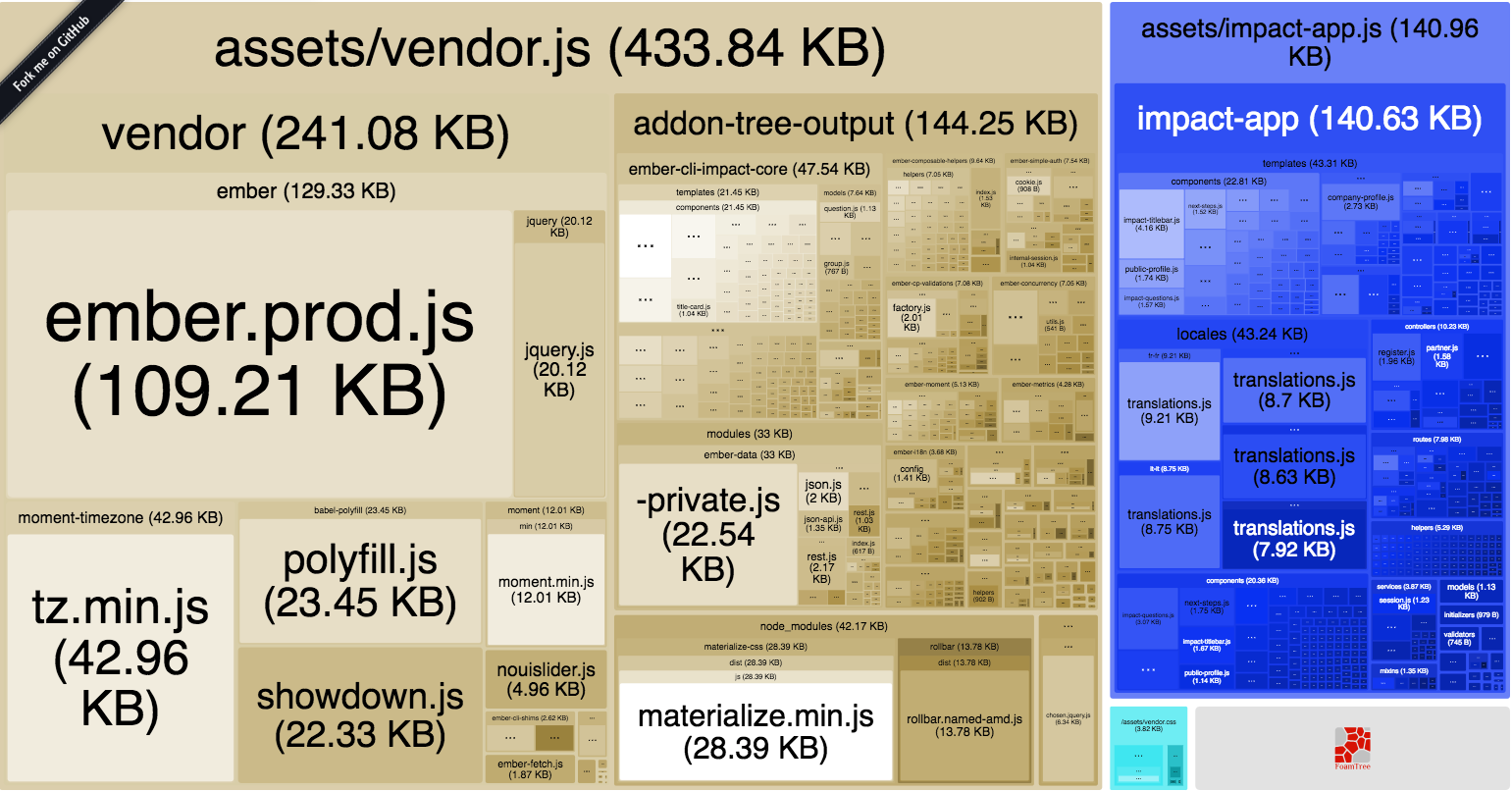
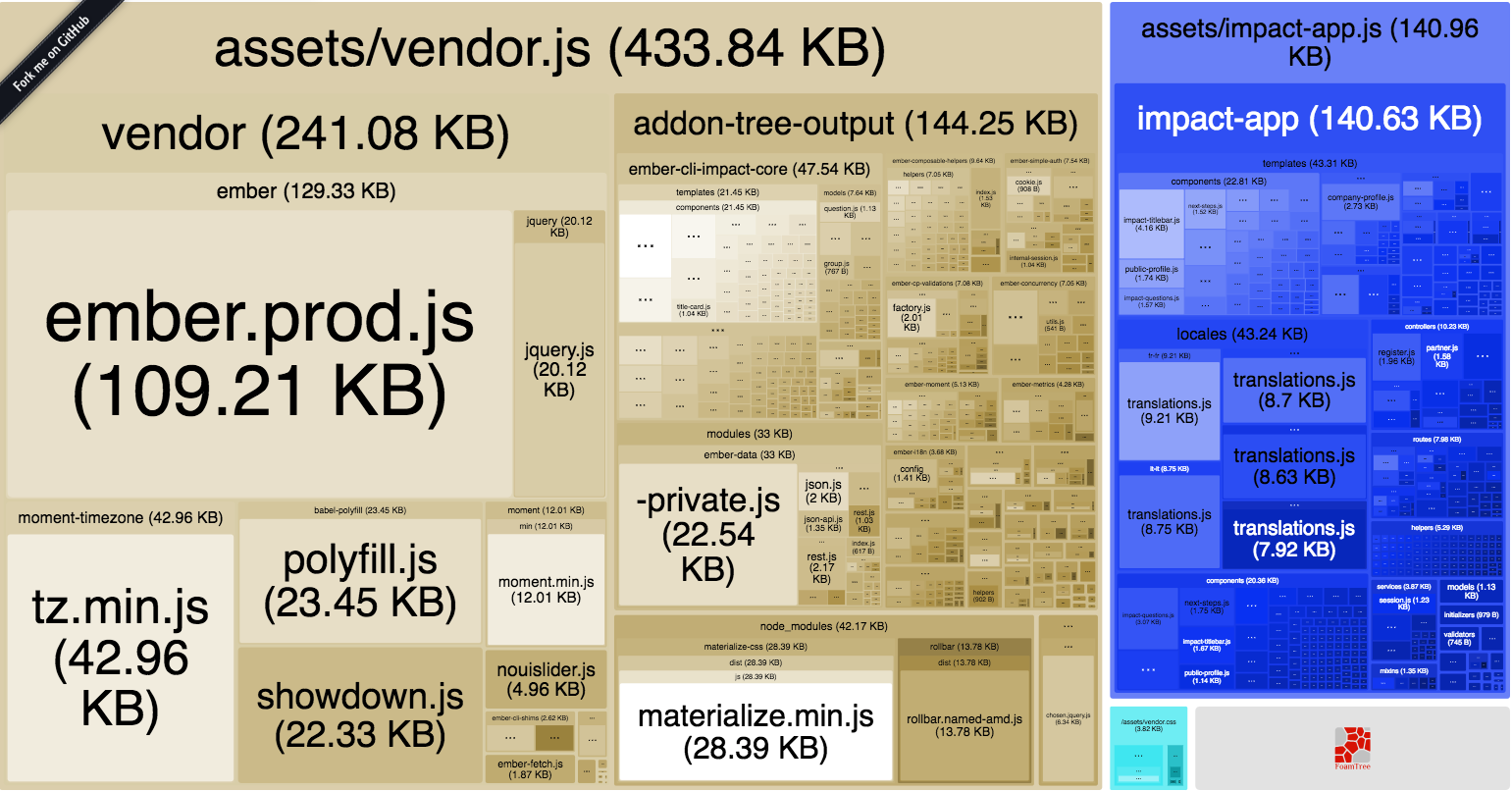
In my latest build, we still see some 12 kB for moment.js and a whopping 43 kB for tz.min.js (moment timezones).

What on earth could 43 kB of JavaScript related to timezones possibly be?
Everything, ever.
The answer is apparently all timezone data, forever. Browsing through the ember-cli-moment-shim repository led me to this part of the documentation.
I’m not sure if this was auto-generated at some point, or I was just copy/paste happy from the documentation, but apparently I was bundling all timezone data throughout time. I’m surprised that’s even a thing; how many applications need that?
My application doesn’t need anything specific to timezones, so a simple switch of my config from:
moment: {
includeTimezone: 'all'
}
to:
moment: {
includeTimezone: 'none'
}
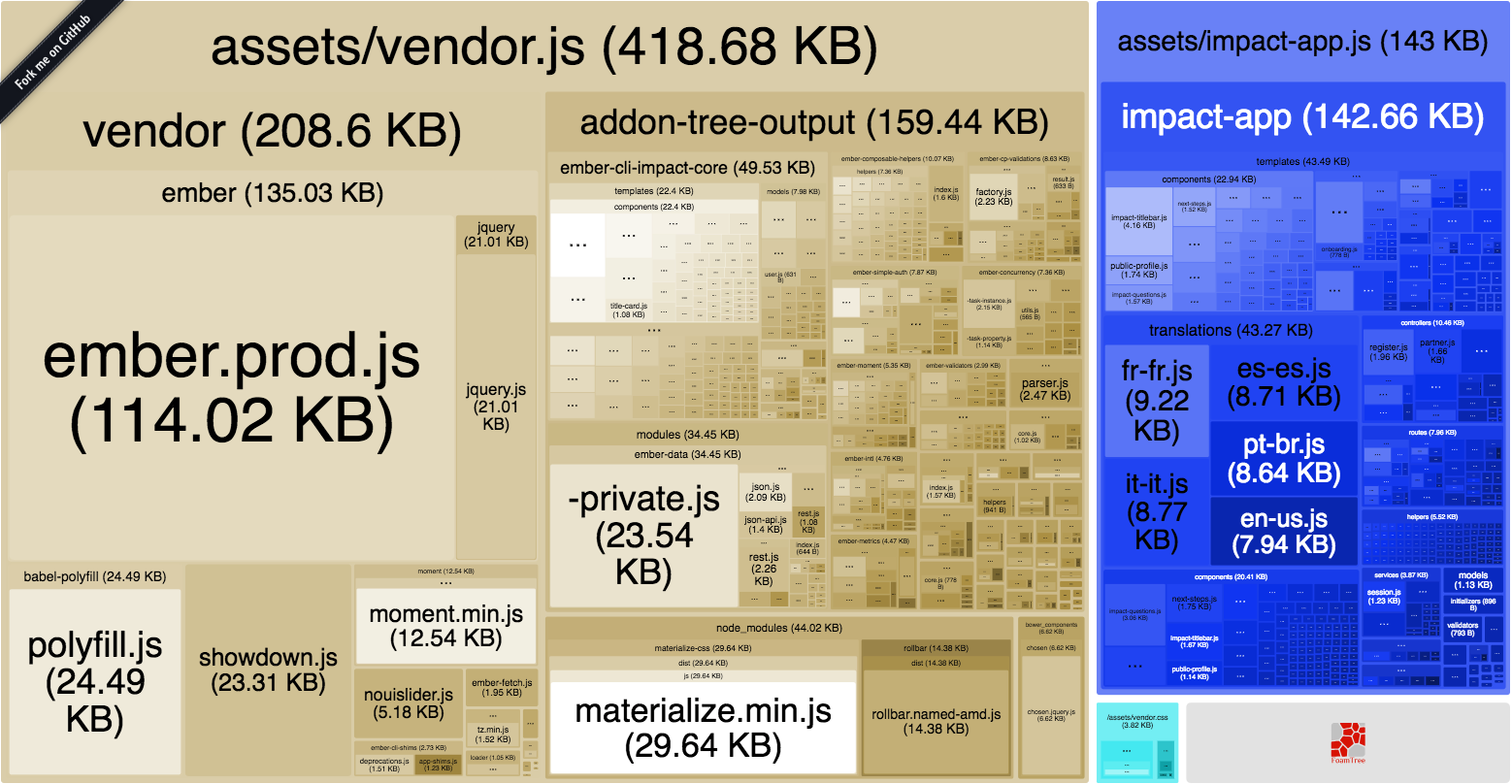
drops some significant kilobytes. I feel ridiculous for missing that initially, but I’ll take the easy win.
Results
Before:

After:

Up next, I’ll see if I can replace ember-cli-showdown to save another 23 kB.